No artigo de hoje, o dataholic Caio Mendonça vai tirar uma possível dúvida através da resolução criada para um caso real. Aprenda na prática!

Recentemente recebi uma demanda em que o cliente gostaria que, ao selecionar o filtro de ano, esse seria o ano base e que retornasse “N” anos anteriores em um visual de acordo com a interação de um slider. Consegui a solução de uma maneira interessante, a qual explicarei neste artigo.
No universo do Power BI, M e DAX, conseguimos chegar ao mesmo resultado de diversas formas, mas essa foi a mais lógica para mim.

Primeiramente irei exemplificar a técnica em um modelo simples, com dados fictícios, para facilitar o entendimento.

Temos uma Fato Chamados, e uma dimensão calendário simples, com Ano, Ano/Mês, Data, Mês e Mês Abrev.
Inicialmente, precisamos duplicar a nossa dimensão calendário, para que consigamos realizar os cálculos de tempo necessários para a técnica, e assim, interagir com a dimensão calendário original.

Dessa forma, criamos o relacionamento com a Fato da mesma forma que a calendário original.

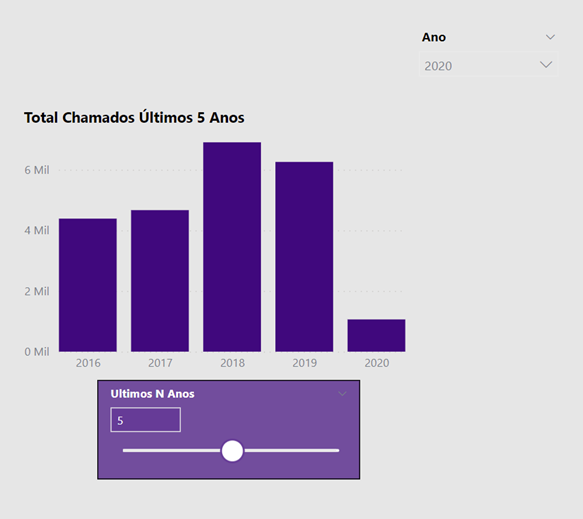
Agora, montaremos o visual e o filtro de ano, no Power BI.


Após a criação do visual e do filtro de ano, criaremos um parâmetro What if, que será o nosso slider de anos a serem voltados a partir do ano base selecionado no filtro. Faremos com as configurações informadas na imagem abaixo:

Teremos o seguinte resultado, já aplicando as mesmas cores do layout:

Após isso, podemos criar uma medida em DAX utilizando o parâmetro, ou, criar uma medida “genérica” no Tabular editor. Para esse modelo, não temos diferença, porém, se quisermos utilizar o slider para agir em outras medidas, por exemplo, Faturamento, Margem etc., seria interessante utilizar o Tabular.
No Tabular Editor, criamos o grupo de cálculo e o item de cálculo da seguinte forma, utilizando a função SELECTEDMEASURE () para justamente agir em qualquer medida na qual aplicarmos o filtro do grupo de cálculo.
No exemplo, criado o grupo de cálculo “Ultimos N Anos Group” e o item de cálculo “Ultimo N Anos”.

Essa é a fórmula utilizada no item de cálculo:
CALCULATE (
SELECTEDMEASURE (),
DATESINPERIOD (
'dim_calendario'[Data],
MAX ( 'dim_calendario'[Data] ),
- [Ultimos N Anos Valor],
YEAR
)
)
Observe que foi colocado, na função DATESINPERIOD como valor a ser subtraído, a medida do What if, a [Ultimos N Anos Valor] e dessa forma, conseguiremos interagir com o slider.
Depois de criado o item de cálculo no Tabular Editor, devemos atribuir ao filtro do visual o campo Filtro N Anos criado automaticamente quando criamos o Grupo de Cálculo.

Para refinar nosso slider, podemos alterar a tabela criada pelo What if, a [Ultimos N Anos], para mostrar apenas o número de anos que temos em nossa dimensão calendário, ao invés do valor 10 que colocamos inicialmente.

Podemos também acrescentar um título dinâmico ao nosso visual, para que retorne sempre o valor de anos correspondente ao valor do slider.

Assim alcançamos o resultado desejado, aplicando as técnicas aqui explicadas e os refinamentos para uma melhor apresentação do visual ao relatório.
Bem melhor agora, certo? Tire todas as suas dúvidas diretamente com nossos autores aqui no fórum e compartilhe esse conteúdo nas redes sociais. Até a próxima!💙
